Comprehensive Improvements to Google PageSpeed Performance
Taking Advantage of Site Speed Report Details to Fine Tune for Speed
Industry: Digital Marketing B2B
Challenge: Our primary goal in optimizing Google PageSpeed Insights scores was to enhance user experience, accessibility, and SEO. We had already tackled major optimizations, including image compression, code cleanup, plugin audits, and implementing NitroPack. While our initial scores ranged in the 90s, this provided a solid baseline, allowing us to focus on finding additional ways to enhance the site's performance further.
Solution: We unpacked and addressed every single aspect of the speed report to see how much speed we could squeeze out the site code. Areas addressed: Video Elements, Link Descriptions, Readability, Header Hierarchy, SVG Files, Accessibility
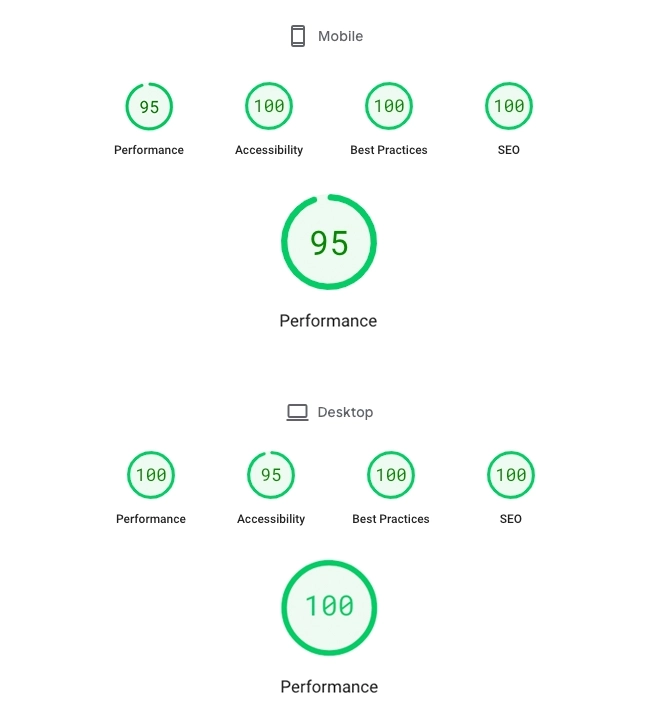
Results: These changes resulted in perfect scores of 100 for performance, accessibility, best practices, and SEO on desktop. On mobile, we achieved a performance score of 95 and maintained perfect scores of 100 for accessibility, best practices, and SEO. This demonstrates significant improvements in both user experience and technical optimization across devices. By addressing critical issues and enhancing accessibility, we have ensured a more efficient and user-friendly website for all audiences.

In order to get the results we wanted, we had to look at every critical detail of the code and assets.
The Results
Video Optimization
We have a hero background video on the homepage that was initially optimized to 9MB. Using FFmpeg, we compressed and converted the file format, reducing the MP4 to 6MB and creating a WebM version at just 2MB without noticeable quality loss. The WebM format is now the default, reducing file size and improving load times, particularly for mobile users with limited bandwidth. This aligns with Google PageSpeed’s recommendations to enhance performance and user experience. The MP4 serves as a fallback for browsers that do not support WebM.
Enhancing Link Descriptions
Our mobile layout had several “Learn More” links that were flagged as non-descriptive. We revised the layout to provide more contextually descriptive links to improve clarity. These changes not only enhance usability for all users but are also critical for accessibility. Google PageSpeed highlights the importance of descriptive links in enabling assistive technologies to navigate content effectively, thereby improving both user experience and SEO.
Readability Improvements
Some supporting text on the homepage didn’t meet minimum color contrast ratio thresholds, and the font size was only 10px. To address this, we increased the font size and darkened the color to meet accessibility standards, ensuring better readability for users with visual impairments. These changes align with Google PageSpeed’s emphasis on accessibility compliance, which enhances legibility and improves user engagement across all devices, ultimately providing a more inclusive experience.
Fixing Header Hierarchy
We resolved a skipped header issue on the homepage caused by a prior text adjustment, ensuring proper heading hierarchy. Maintaining a logical heading structure is crucial for accessibility and helps Google PageSpeed identify and rank content effectively. This improvement enhances usability for screen readers and boosts SEO by making the content’s structure clearer to search engines.
SVG Optimization
Some SVGs lacked defined width and height attributes, possibly causing layout shifts during page load. We added these attributes to ensure the browser allocates appropriate space for each SVG before it loads, improving performance and addressing Cumulative Layout Shift (CLS) issues. CLS directly impacts Google PageSpeed scores and user experience by reducing unexpected visual shifts on the page.
Accessibility Enhancements with ARIA Labels
We also added ARIA labels to the social icons to improve accessibility for screen readers. This ensures that users relying on assistive technologies can clearly understand the purpose of each icon, such as linking to social media profiles. Google PageSpeed underscores the importance of accessibility as a core component of user experience, making these adjustments vital for compliance and inclusivity.
Results and Conclusion
These changes resulted in perfect scores of 100 for performance, accessibility, best practices, and SEO on desktop. On mobile, we achieved a performance score of 91 and maintained perfect scores of 100 for accessibility, best practices, and SEO. This demonstrates significant improvements in both user experience and technical optimization across devices. By addressing critical issues and enhancing accessibility, we have ensured a more efficient and user-friendly website for all audiences.